At Mesosphere the
Product Design team is responsible for the UX of Mesosphere products. Typically this UX primarily relates to the GUI (graphical user interface) of our flagship product
DC/OS, but also accounts for the UX of our CLI (command line interface), API, documentation and other open source products.
I'm a big fan of design teams writing about their workflow. As a designer it is super helpful to read and learn how other teams are doing it, the issues that come up and how they overcome them.
Inspired by teams at Buzzfeed, Airbnb and Shopify among others, we recently documented our product design workflow. We're not the first to blog about our workflow but I think it is a useful exercise as it forces us to write it down, share it and critique it.
[The] goal was not to enforce a new way of working, but to observe and codify what's currently effective and create just enough structure to aid communication, clarity and transparency throughout the lifecycle of a project, both inside and outside of the design team. — Tom Harman, Design Manager at Buzzfeed
About Mesosphere
First some context. At Mesosphere we provide products and services that help companies like Yelp, Verizon and Bloomberg
manage their IT and infrastructure. Our flagship product,
Mesosphere DC/OS, is an
operating system for data centers that pools and manages processor, memory and storage resources across multiple servers. Companies run DC/OS across their infrastructure (e.g. AWS, Azure, GCP, on-prem) then run their workloads (e.g. apps, containers, web services, machine learning, big data) on our platform.
Due to the critical nature of our software and the fact it is an OS installed across a company's servers, we don't have the luxury of shipping updates all day every day. We have a fairly infrequent release cycle, shipping a big release three times a year.
The role of product designers
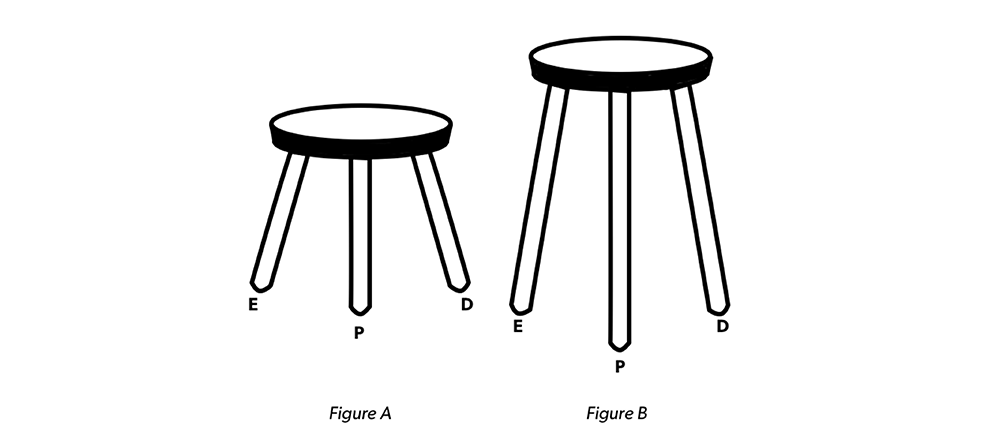
We work closely with Product Management and Engineering to deliver products and features to our customers that are valuable, usable and feasible. For each project it's a three-legged stool. For a successful project, each of these product teams need to be represented. Of course they are not the only representatives involved, but at the core of a project these three are essential.
Fuse Engineering, Product and Design from the start…The team should resemble a three-legged stool, in which each leg represents one of the three areas that helps build a product. If it's done from the start (Figure A), each function can grow in parallel and proper ratio (Figure B) as the broader organization scales. — Alex Schleifer, VP of Design at Airbnb
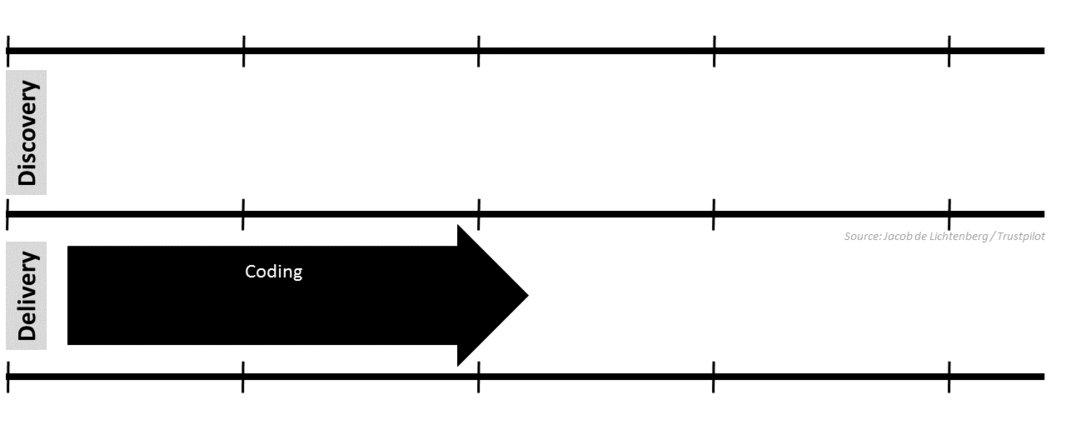
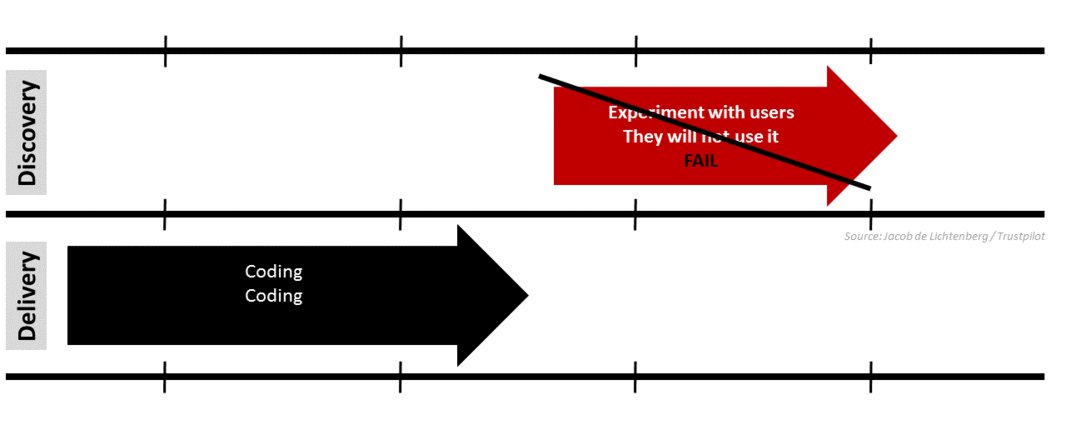
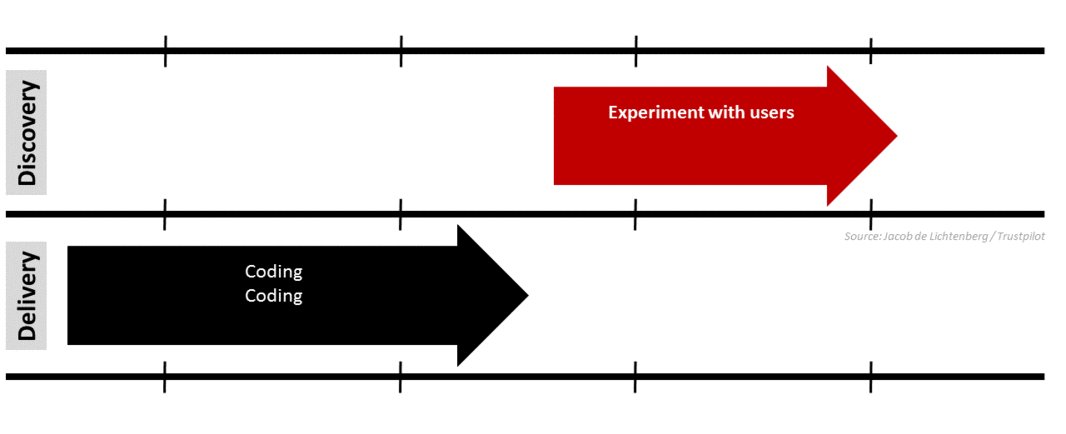
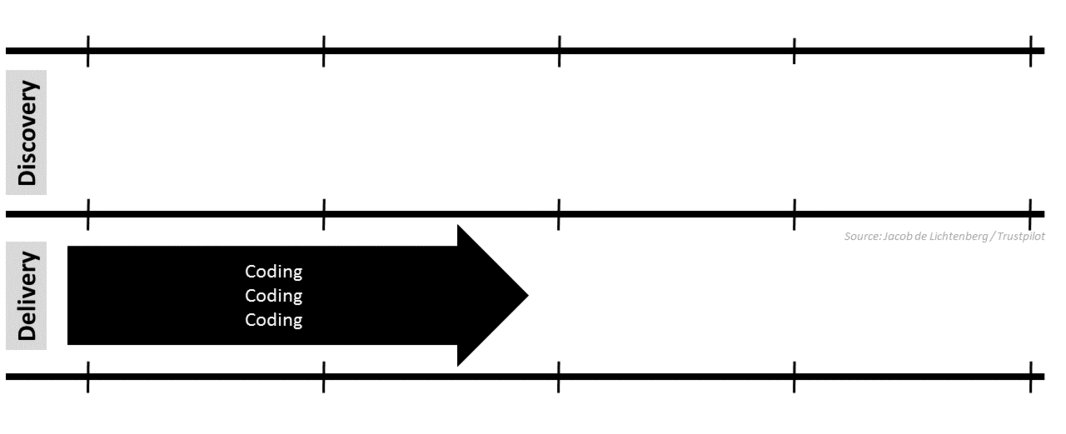
We practice
dual-track product development, where we have a
discovery track running in parallel to a delivery track. The delivery track is focusing on developing features for the next release and the discovery track is focusing on the release after next.
Designers spend most of their time in the discovery track with PMs and Tech Leads, with the focus on fast learning and validation.
Why it's important to document your design workflow
As the company and design team grew we noticed some things.
- Designers were using inconsistent workflows in their projects.
- There was a lack of understanding throughout the company about how exactly our team worked or even what it was we did.
- Onboarding new designers, both new employees or another designer stepping in to help during an active project, wasn't as seamless as it could have been.
- There were a bunch of undocumented or open questions that we all had assumptions for in our heads but hadn't been written down.
- Designers weren't moving as fast as they could have as they weren't exactly sure when to check in or if they had to get permission to make certain decisions.
How we did it
This isn't something you do alone. This needs to be done as a team and it also needs cross functional buy in. We grabbed some sharpies and post-its, blocked off 2 hours on the calendar and ran a design workshop.
I presented the issues outlined above in an easy to consume deck. Then we looked at some of the blog posts from other design teams (e.g.
Buzzfeed,
Airbnb,
Intercom and
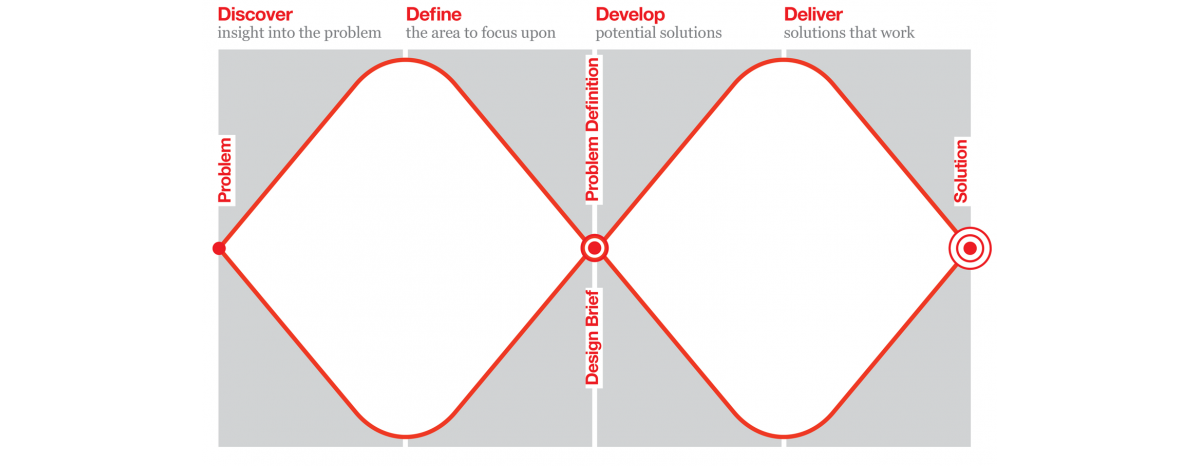
Shopify) to see what they were doing, as well as some established industry workflows from
Ideo,
Google Ventures,
Design Council. Then I listed what I hoped to accomplish by running this exercise:
- Align the team and document our workflow.
- Educate the company.
- Make it easy to onboard new designers to the team.
- Speed up designers starting on new projects.
- Empower designers to make decisions so they can accelerate progress.
We had a whiteboard session where we wrote out which phases we feel should be part of a project. Once we had grouped the phases we used different colored post-its to outline what a designer should be doing in each phase, and another color for open questions that we wanted to discuss and have a clear answer for.
Design workshop with phases, what designers are doing at each phase, and any open questions
Once we as a design team were happy with what came out of it, we shared it with our peers in Product Management and Engineering for their input.
Why didn't we just take a workflow that was out there already?
Stanford d.school, Ideo, Design Council, Google Ventures. Sure we could have taken a well established workflow and maybe it would have gotten us 80% of the way there. But each company and team works differently.
There are a lot of factors that contribute to the optimal design workflow. What stage we're at as a company. How often we ship new features. The size of theteam. The product and engineering style of work. Agile vs Waterfall vs a mix of both. Having a workflow that not only applies to UI but also CLIs, APIs or other project types. There are a lot of factors to consider.
That and the act of designing your workflow as a team is hugely beneficial. It gives everyone a chance to have their say and the whole team is bought in on the outcome.
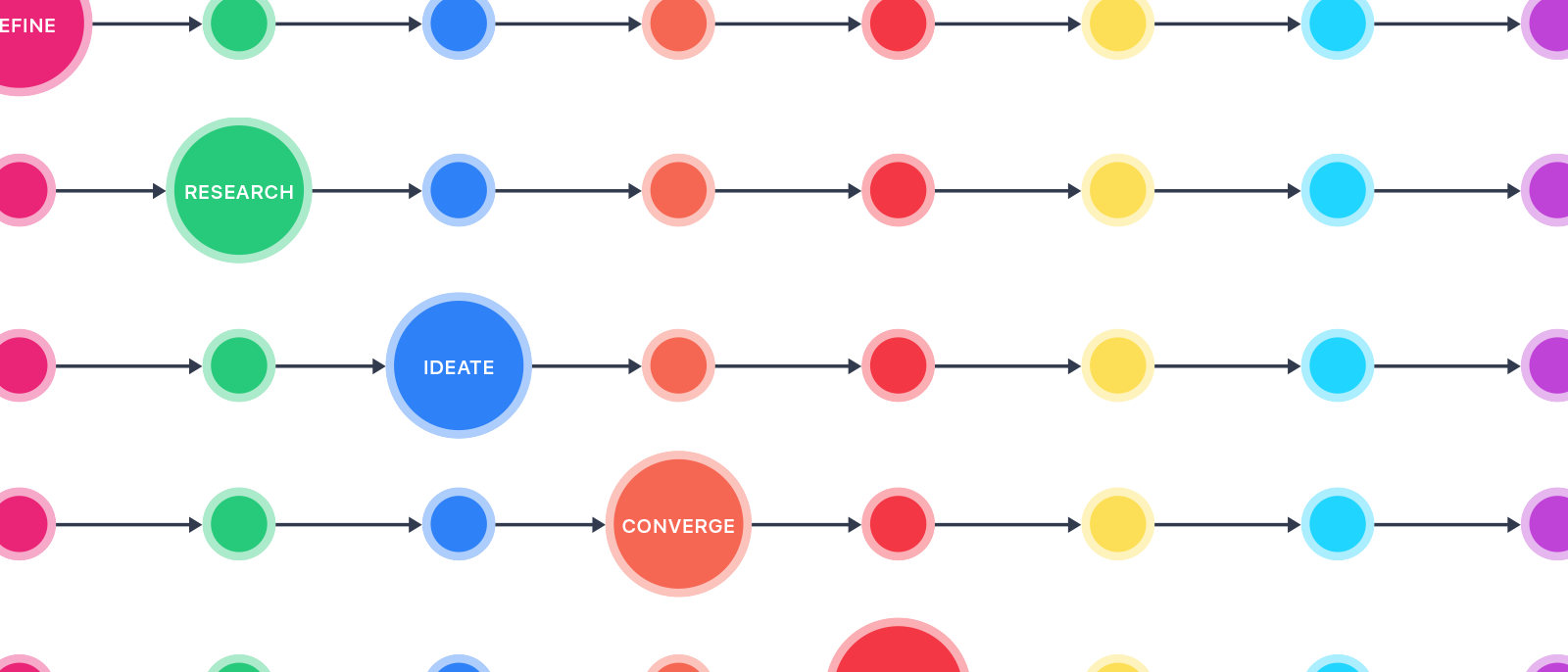
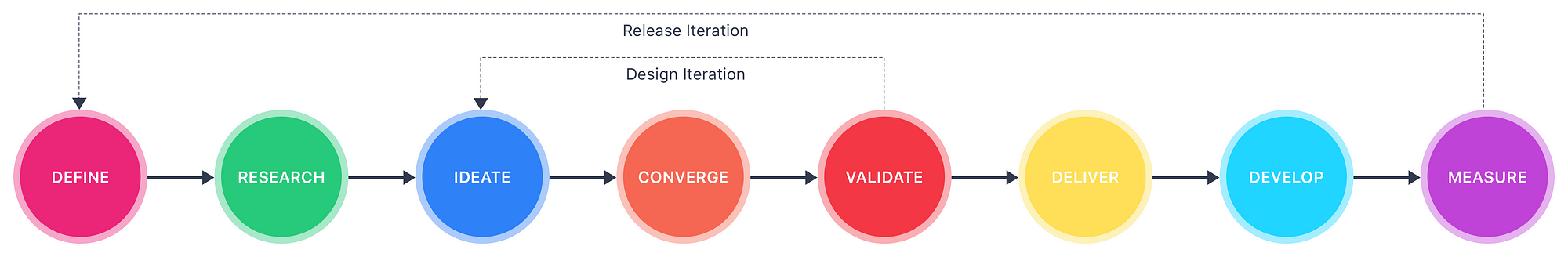
What came out of this process was an 8 phase workflow which I'll break down for you.
Definitions
Design Lead
We felt it was important to define what exactly the role of the Design Lead was so it was clear who owned decisions from a design point of view and what the expectations were. The Design Lead:
- Is the designated design owner for a project.
- Is responsible for delivering a delightful, useful, viable solution for any given design project.
- Is not just responsible for delivering design artifacts, but also for the final product that gets shipped into our users hands.
- Is point of contact for design and typically works closely with the Product Manager, Tech Lead, Engineering Manager and Engineers.
- Owns decisions from a visual design and user experience perspective, in collaboration with Product Management and Engineering.
- Is responsible for gathering feedback from all stakeholders and ensuring what is delivered is reflective of the company's business objectives, design principles, and brand.
Design Project
There has to be some sort of system for organizing and prioritizing projects that helps us define when exactly something becomes a project on our active backlog. Design Projects are typically driven by the product roadmap (owned by PMs) but they also include projects that design or other teams want to drive e.g. improve the UX of a particular component.
- A Design Project is an initiative or piece of work that has been accepted by the Design Team.
- Typically it will be an initiative to design the experience of a feature that will be built in an upcoming release, which may or may not include GUI and CLI components. The initiative may also be to conduct discovery on a future idea that we may or may not want to move forward with.
- Each project has one dedicated Design Lead but could have manydesigners working on it.
- Projects are considered "complete" once the designs are in a ready state. However it is the Design Lead's job to continue to follow up on the QA and development of the feature to users and set up any additional projects needed to improve the feature.
Mesosphere's product design workflow
Phase 1: Define
Make sure you understand the problem and it is defined with initial requirements, scope and user stories. Also make sure the cross functional team is aligned on the problem.
- Understand who the customers are that are asking for this or suffer from this problem.
- Run a kickoff meeting with cross-functional teams.
- Ensure roles are clear.
- Visualize what a successful project looks like.
- Create docs associated with this project (e.g. scope doc, wiki page to track progress and meetings, tasks and todos).
Phase 2: Research
We use Dropmark to keep track of inspiration
Understand the problems users have today and build empathy for them. Collect as much information as possible and turn that into digestible knowledge for your team.
- Talk to users/customers that fit the persona and experience the problem.
- Talk to internal experts and stakeholders. Who is championing this?
- Look at how others solve this problem. Competitors or similar tools and patterns.
- Document and share what you learn with the rest of the team in the wiki so you have a shared understanding of the issues.
- Understand what technical constraints there are. Do the APIs for this exist today?
Phase 3: Ideate
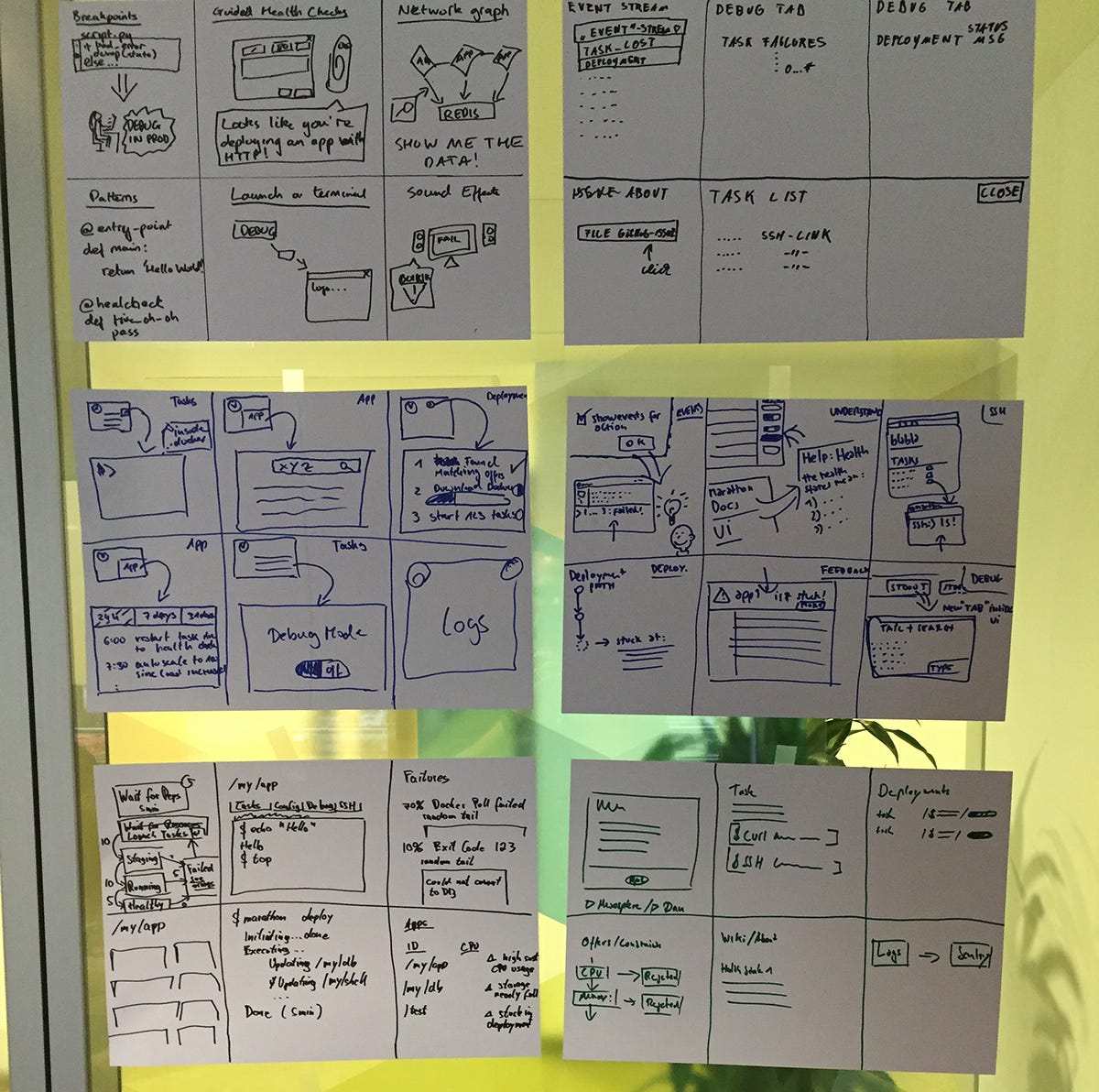
Design workshop with cross-functional team using the 6-up approach to encourage lots of ideas
Ideation involves getting lots of ideas on the table to diverge your thinking before converging on a solution. Get the whole extended cross-functional team to contribute. They have ideas in their head that you don't.
- Sketches. Wireframes. Flow charts.
- Facilitating brainstorming and design studio sessions with the cross functional team.
- Get feedback and input from design peers.
- Check feasibility. What is realistic? Work closely with Engineering and PM to align on this.
Phase 4: Converge
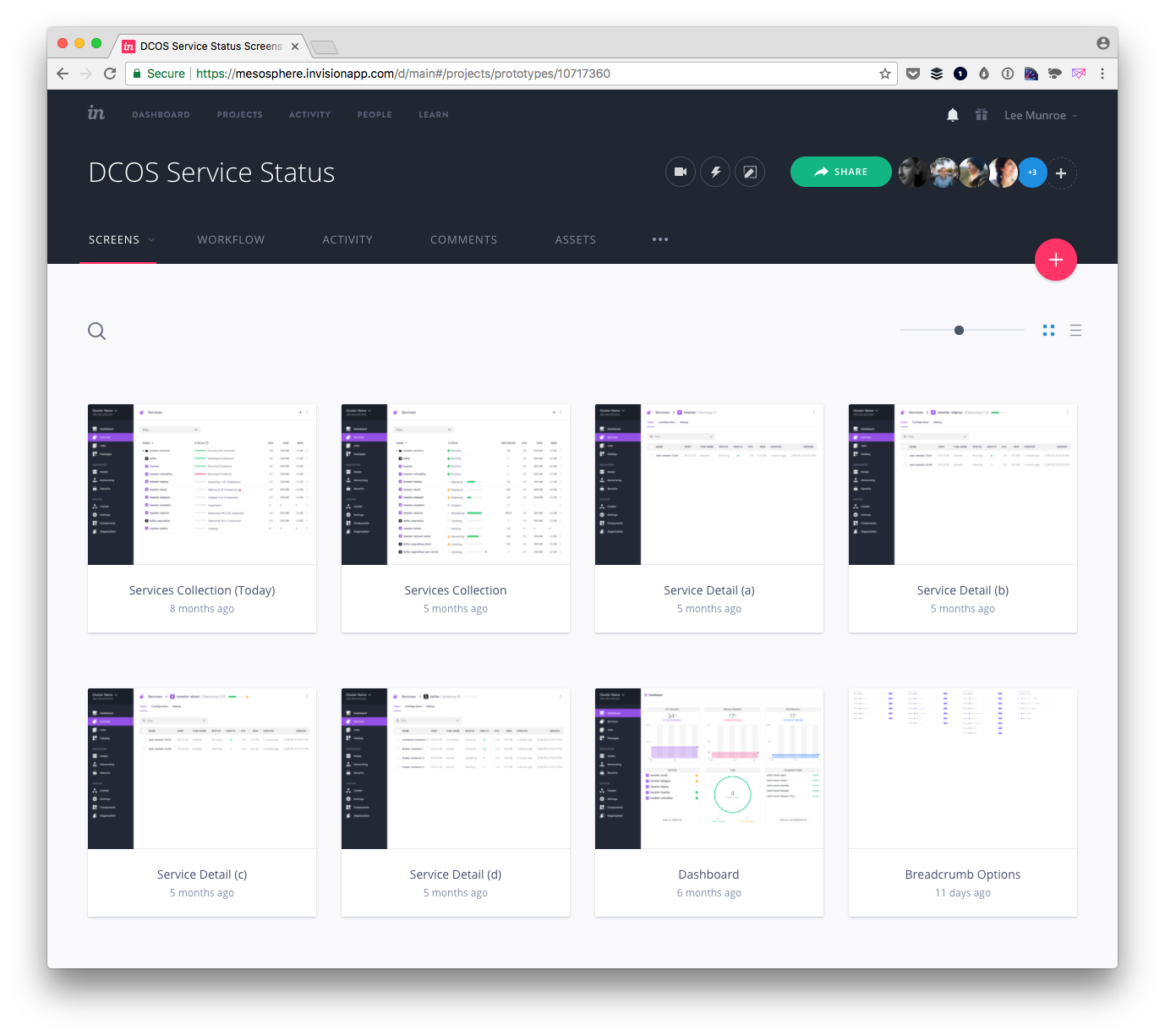
We use InVision for clickable prototypes
Take your best design(s) and create a testable proposal (e.g. prototype). Align on the best solution to design out in more detail.
- Create a proposal that can be validated e.g. diagram, flow chart, clickable prototype (InVision, Framer etc.)
- Increase fidelity gradually with each cycle.
- Too high fidelity early on is bad as you get tied to that solution and critique often focuses on the color of a button instead of whether this is the right flow.
- Too low fidelity will affect people's reactions and feedback and they may not be able to fully grasp the full end to end design.
Phase 5: Validate
Validate the solution and your riskiest assumptions with stakeholders, users and customers. Take your learnings and loop back through the previous phases until you reach a solution you're confident with.
- Run or attend user testing sessions.
- Conduct calls with customers.
- Share work with open source community and UX research mailing list.
- Confirm with the entire team about the feasibility of the current proposal.
- Review with internal stakeholders.
Phase 6: Deliver
For most of our projects we provide a well documented Confluence wiki page, clickable InVision prototype and Sketch files with any new or relevant graphics
Before each release development cycle (reminder: we have three a year) there is a release planning phase where we outline what is feasible for the upcoming release. This planning involves a lot of representatives across the company.
Once we know the scope from planning we can add pixel polish and clean up our designs. We know changes will happen during development as constraints arise and we learn more, but we should consider our designs "ready" for engineering to implement.
- Add polish to designs. Check brand and design system alignment.
- Ensure prototypes are up to date.
- Make sure any flows or additional design artifacts make sense with revised scope.
- Update wiki to include design user stories and actions and use these to help engineers create tasks for their work.
- Ensure states are thought through and designs provided if need be e.g. error states, empty states, open source vs enterprise.
- Have detailed walk-through sessions with engineers and documentation team who will be working on the project.
Phase 7: Develop
Our Frontend stack includes React, Node and Webpack
Once the project moves into development the solution is actively being implemented by Engineering. Design provides ongoing QA (quality assurance) and provides guidance where need be.
- Assist and sit down with developers actively working on the feature.
- Provide quick turnaround solutions to problems that come up. Sketches or quick mocks are preferred at this point.
- Demo work in progress.
- At this point designers are likely spending 80% of their time on design and discovery for the next release.
Phase 8: Measure
Only when the feature is delivered to the user and they can actually use it, is it considered done. However, once shipped you should still continue to collect feedback on the solution both internally and externally.
- Create issues (tasks, bugs, suggestions) for any related issues.
- Work with Product and Analytics team to measure the impact of your solution.
- Continue to gather qualitative data with user testing and research.
- Conduct retrospectives with cross functional team.
Product design feedback loop
At each phase we're encouraged to go through a design feedback loop. This loop is inspired by
Buzzfeed. When you
make something (sketch, whiteboard, mockup),
show it to someone (peer, engineer, user), get their
critique and feedback,
synthesize (do you agree with them or who do you agree with?) then
iterate.
Design is a continual iterative process. It's important that we have the mindset that this is how it works.
Project timeline
This depends on the type of project and how big it is. Small project and small team then it might be quick. Large project across multiple teams for a big release then there are a lot of iterations and feedback sessions with multiple stakeholders.
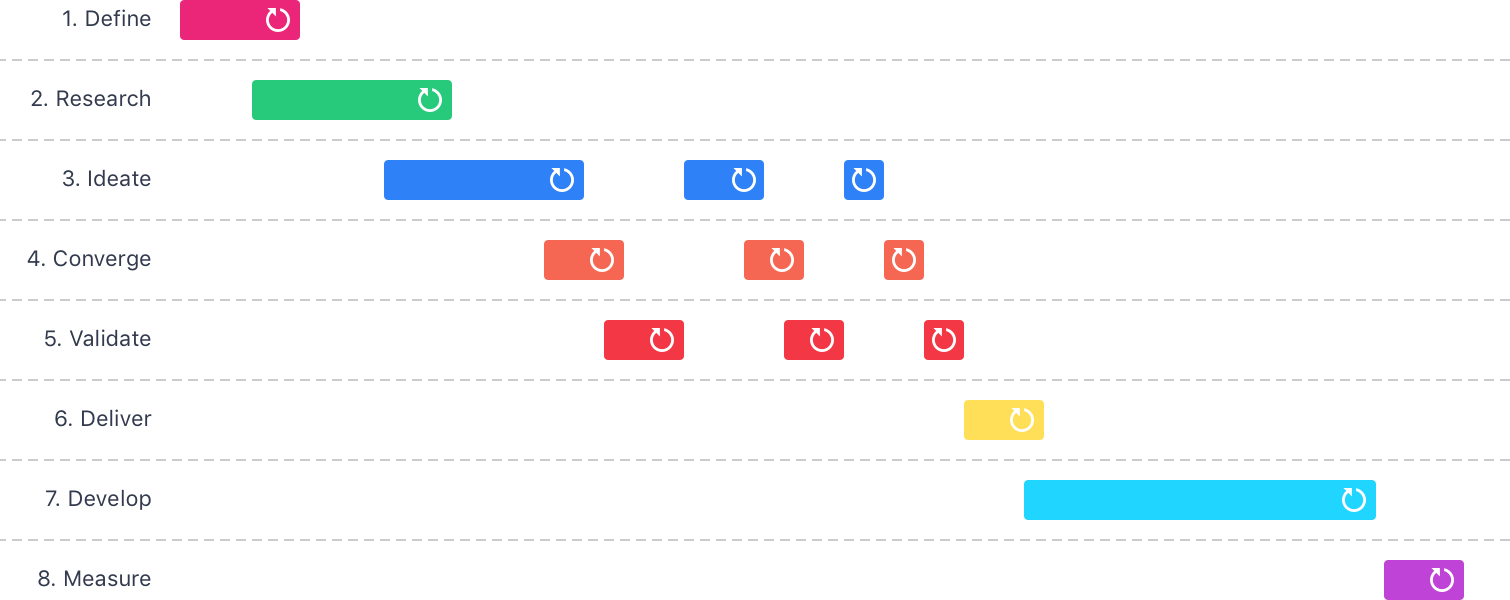
Here is an example of how the timeline might look. This changes for every project. The important thing is we touch on each phase and always remember the feedback loop.
Some lessons learned
- Your workflow needs buy in from your cross functional team, especially those you work with on a daily or weekly basis.
- Having front-end engineering involved we were able to address questions like "When is a design considered complete". To which our response was "Design is never done". Which wasn't helpful for them of course. But the discussion helped us reach a point where we could define a design as "ready" as in "ready for you to take this and build it".
- Having Product Management involved we were able to address the issue of us not being involved early enough. Or PMs not being involved enough in usability testing and UX reviews. We were able to talk more about the parts of the workflow where they really care and want to be involved more, and likewise where design would like to be involved more in the product discussions.
- Putting this in a wiki is good but certainly isn't enough. You need to continually educate and evangelize this stuff. Blog about it. Send it out in emails. In Slack. Present it to new (cross-functional) team members. Stand up at meetings and talk about it.
Conclusion
If you haven't done this for your team then I highly recommend it. You may think you're all aligned on how things work but running an exercise like this and documenting the outcome helps surface any issues or misalignments there may be.
Get everyone in a room and talk through your workflow. Use post-its so everyone has a chance to contribute. Conduct retrospectives after each cycle and decide what is working and what isn't. Continue to iterate and design your workflow.
Finally, keep evangelizing your workflow across the company. Don't expect others to just know how you work. It's your job to sell it.
Follow our Design Team on
Dribbble or come visit us. We host weekly
lunch & learns and love to learn from other design teams.